 Le Responsive Web Design (en bon français conception de sites web adaptatifs) regroupe différents principes et technologies qui permettent à l’utilisateur de consulter le même site web à travers une large gamme d’appareils (ordinateurs, smartphones, tablettes, TV, etc.).
Le Responsive Web Design (en bon français conception de sites web adaptatifs) regroupe différents principes et technologies qui permettent à l’utilisateur de consulter le même site web à travers une large gamme d’appareils (ordinateurs, smartphones, tablettes, TV, etc.).
Cela implique de repenser complètement la manière de concevoir les interfaces et la navigation, puisqu’il ne s’agit plus de concevoir autant de parcours qu’il y a de familles de terminaux mais de concevoir une seule interface auto-adaptable.
Le Responsive Web Design peut s’appliquer à d’autres usages qu’un site internet. Tout ce qui utilise des technologies web peut être pensé adaptatif. Il est ainsi possible de concevoir des emailings et des newsletters adaptatifs, des applications mobiles adaptatives ou encore des applications Facebook responsive.
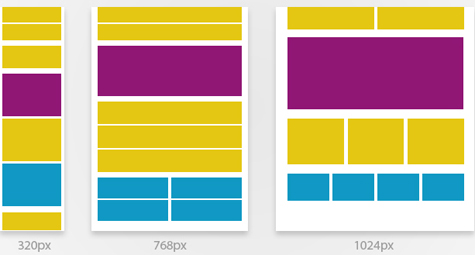
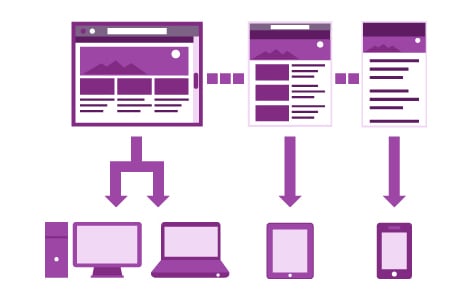
Le Responsive web design : comment ça marche ?
Les colonnes et les images s’ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d’écran l’exige. Ainsi, on préserve la qualité de l’information du site Internet et on permet à chaque fois une ergonomie optimale en fonction du terminal de consultation.

Les avantages du responsive web design
Les sources d’information et les socles techniques ne sont pas dupliqués. Un seul développement certes plus complexe mais qui évite la mise en place d’un site spécifique pour les smartphones.
Plus de souci de redirection de lien puisque chaque page dispose d’une URL unique. C’est notamment parfait pour les campagnes de promotion.
C’est aussi un seul site Internet à maintenir, à héberger et à mettre à jour. Ce qui peut être intéressant en termes de temps de gestion et de budget dans un certain nombre de cas.
Et puis cela fait son petit effet « technologique » et positionne votre marque à la pointe des dernières tendances.

Les limites du responsive web design
Certes le Responsive Design présente un certain nombre d’avantages, mais il n’est pas sans quelques inconvénients.
1er inconvénient au responsive web design, non négligeable : le temps de téléchargement.
La plupart du temps, les utilisateurs se trouvent dans l’obligation de télécharger de manière inutile un certain nombre d’éléments plus lourds (les images sont souvent allongées et non redimensionnées, le code HTML et les CSS plus complexes, …). Il oblige à un chargement de tous les éléments constituant la page pouvant trahir une performance moindre. Il y a définitivement plus de difficultés à télécharger le contenu d’un site adaptatif que le contenu d’un site mobile spécialisé.
2ème limite au responsive web design : les contenus « texte » étant les même quelque soit les supports, certains affichages peuvent se révéler inadaptés
En effet, il n’est pas facile d’ajuster les titres, descriptions et autres contenus sur les téléphones mobiles.
3ème limite au responsive web design : la conception et le développement d’une interface responsive sont plus longs et donc plus couteux.
La conception graphique et ergonomique ainsi que le développement d’un site web Responsive demande plus de temps.
4ème limite au responsive web design : l’affichage des publicités
Cela peut être tout à fait rédhibitoire pour certains sites monétisés. Une publicité au-dessus de la ligne de flottaison sur un ordinateur, peut se retrouver, avec le Responsive Design, très en dessous sur un écran de mobile.
5ème limite au responsive web design : une interface adaptée à la résolution, mais pas à la taille de l’écran
Le Responsive Web Design et ses « Media Queries » réagissent aux résolutions, mais pas à la taille d’écran. Problème : l’iPad 2 (9,7 pouces) a la même résolution que l’iPad Mini (7,9 pouces), mais leur taille d’écran n’est pas du tout identique. Or, n’est pas spécialement pertinent de présenter le contenu de son site de la même manière sur des écrans de 4″, 7″ ou 10″ pouces.
6ème limite au responsive web design : plus de contraintes c’est aussi moins de créativité
Plus on apporte de contraintes de mise en page et de contraintes techniques, plus on réduit sa liberté de création.
Le responsive web design implique très souvent une mise en page en grille : tout est assez carré, aligné, par définition prêt à être replacé au moindre redimensionnement. Du coup, très peu de larges fonds d’écrans ou d’images travaillées, et encore plus rarement de la vidéo ou des animations.
D’où l’intérêt dans un certain nombre de cas de développer un site mobile dédié, rapide à charger pour les smartphones, et totalement adapté aux contraintes spécifiques de ce type de terminal (taille écran notamment).
La mise en place d’un site en responsive design demandant un savoir-faire particulier, il est fortement conseillé de faire appel à une agence web spécialisée qui sera capable de vous conseiller et de concevoir une interface responsive adaptée à vos problématiques propres.
Responsive web design et référencement naturel
Aucun inconvénient à opter pour un site web en responsive design du point de vue du référencement. Cela peut même être un avantage.
En effet, chaque page du site à une adresse unique peu importe la version, les liens entrants se dirigent tous vers une même URL facilitant l’indexation de l’URL. Par ailleurs, cela permet de réaliser des économies car il y a un seul site à optimiser.
Passer son site existant au responsive web design ?
Pour mettre en place un site web responsive efficace cela suppose comme on l’a vu de le penser adaptatif. Or par définition, si le site web existe déjà il n’a pas été initialement imaginé pour s’auto-adapter à toutes les résolutions d’écran. Alors, même si cela va être possible du point de vue technique, cela ne sera pas toujours très heureux du point de vue esthétique et ergonomique. Sans oublier, que cela peut engendrer de véritables problèmes d’affichage. Par exemple, charger dynamiquement une carte issue de Google Maps ne pose aucun problème sur un ordinateur classique, mais en posera depuis un smartphone avec une connexion Edge.
Découvrir des exemples de site en responsive design conçus et développés par notre agence :
> http://cadeauxpreference.com/
> http://boutique.hotel-berard.com/
 Follow
Follow

Commentaires