Qu’est-ce qu’un site sur une page avec des effets parallaxes ?
Il s’agit de sites construits en une seule page internet et avec des effets de transition entre les sections de cette page unique : pas de rechargement pour afficher un nouveau contenu. Le mouvement de transition entre les différentes sections peuvent être verticaux ou horizontaux voire la combinaison des deux dimensions.
Initialement ce type de webdesign était l’apanage des portfolio des web designers et impliquaient le recours au flash technologie restrictive en termes d’accessibilité. Désormais les marques commencent à s’y intéresser et ce d’autant qu’il est possible d’utiliser les nouvelles technologies comme le javascript combiné au HTML5 et CSS3.
En termes de navigation les possibilités sont multiples sur ce type de sites : défilement à la molette de souris, barre latérale de défilement, touches du clavier, liens, ou encore barre de navigation classique.
Mais, comment bien desservir le propos de la marque et séduire les internautes avec ce type de site ?
Il doit, en effet, y avoir une cohérence entre le type de message à délivrer, la vocation du site et le système de site en une page avec effets de parallaxes. Cet équilibre n’est pas toujours évident à trouver.
Il est par ailleurs, indispensable de ne pas oublier de bien accompagner les visiteurs en termes de découvertes des contenus car il s’agit bien là de l’essentiel.
Enfin, l’impact innovant et moderne recherché ne peut être atteint qu’en offrant une véritable nouvelle expérience de navigation aux internautes et une qualité visuelle impeccable car il s’agit de sites plein écran largement fondées sur des graphismes très recherchés.
A notre sens l’usage le plus adapté est celui des sites événementiels, de lancement de produit ou encore de démonstration de processus.
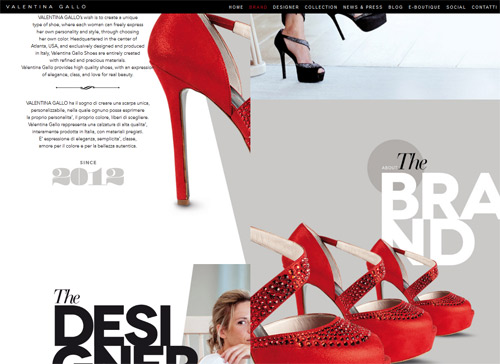
Quelques exemples intéressants de sites one page design avec effets parallaxes intéressants :

 Follow
Follow

Commentaires