Une des tendances de sites en 2013 est marqué par le retour à un aspect très journalistique. Nombreux internautes viennent du monde du blog et sont habitués à des pages remplies d’informations mais très organisées.
Les Grilles
Certains designs mettent bien en évidence l’utilisation des “grids”, ce fameux systèmes de grilles qui permet une organisation et un alignement particulier des colonnes. On pourra, ainsi, bien organiser l’arborescence et l’ergonomie du site.
Les Typographies
Les typographies personnalisées sont également très tendance, étant donné qu’il est maintenant possible d’en générer pour le web. Arial, Verdana et Times New Roman ont pu observer une chute de leur popularité au profit de polices plus créatives et originales. Ajoutons à cela les « icon-fonts », ces polices de caractères dont les glyphes sont constitués d’icônes utilisables via @font-face puisqu’il y a un besoin grandissant de se libérer des contraintes de tailles et de résolutions d’écrans. Il devient alors plus simple de trouver des solutions flexibles qui permettront un design homogène quelque soit la résolution. Ensuite, les codes typographiques et iconographiques vont se simplifier et s’uniformiser pour une meilleure compréhension. Il y a de fortes chances que le tactile change la taille des boutons pour une utilisation plus simple et aisée de certains sites.
Un système à la Pinterest
La popularité grandissante de Pinterest est un phénomène dont l’influence sur le web design est considérable. En effet, l’aspect propre, ordonné et dynamique du réseau a séduit de nombreux designers. L’une des caractéristiques à souligner de cette tendance est la netteté de l’arrangement des éléments visuels au sein de l’espace. Tous présentent la même largeur tandis que la hauteur uniquement varie. Cette organisation permet d’optimiser l’utilisation de l’espace visuel et de présenter le contenu – essentiellement composé d’images- avec clarté, tout en mettant le texte en valeur. Sachant que le réseau continue de se développer, cette technique de design a probablement encore de beaux jours devant elle.
Les Sliders
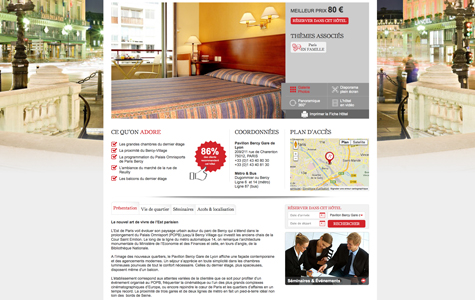
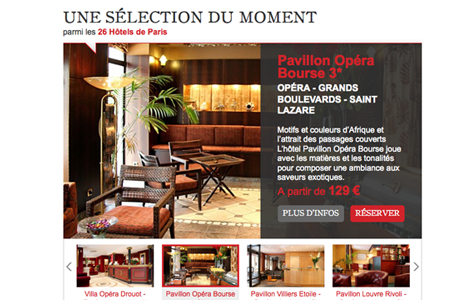
L’utilisation des sliders a probablement été la tendance la plus utilisée depuis 2010. Un excellent moyen pour mettre avant des informations primordiales.
Exemple de réalisation : http://www.leshotelsdeparis.com/fr





 Follow
Follow

Commentaires